

We will also have to create a constraint for each operands. We can create some operands from IModelElementFactory.


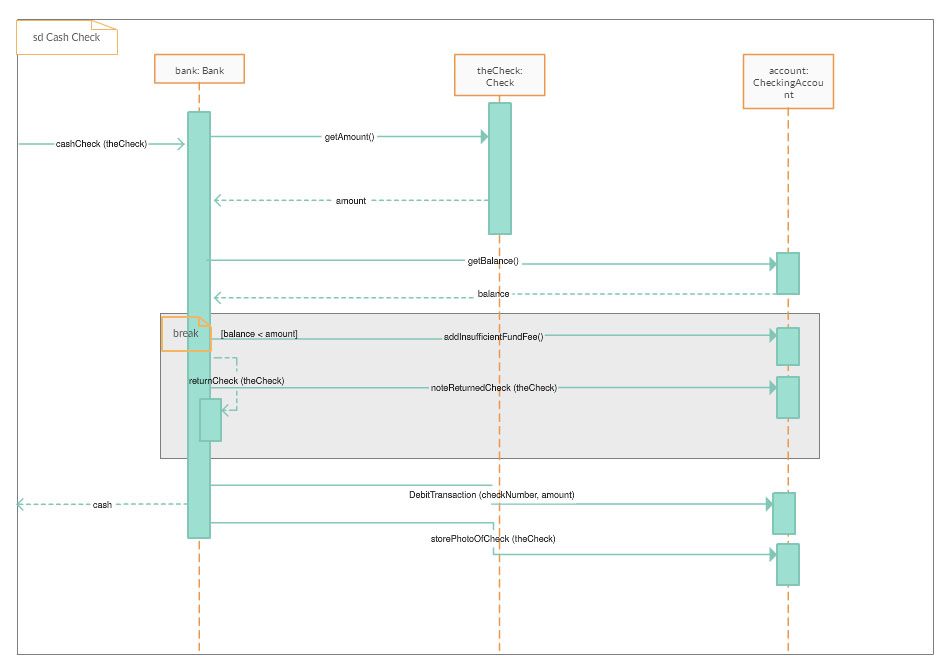
tBounds(246, 100, IActivationUIModel.BODY_WIDTH, 400) Create Operands IActivationUIModel shapeActivationOrder = (IActivationUIModel) diagramManager.createDiagramElement(sequence, activationOrder) LifelineOrder.addActivation(activationOrder) make this activation a part of the life line Order IActivation activationOrder = IModelElementFactory.instance().createActivation() Remember to use IInteractionLifeLine.addActivation() to make the activation a child of a lifeline. Once the lifelines are created, you can create activation from IModelElementFactory. ShapeOrder.resetCaption() Create Activation IInteractionLifeLineUIModel shapeOrder = (IInteractionLifeLineUIModel) diagramManager.createDiagramElement(sequence, lifelineOrder) declare which class does this lifeline associates to IInteractionLifeLine lifelineOrder = IModelElementFactory.instance().createInteractionLifeLine() Do not forget to add the a class as a lifeline’s base classifier using tBaseClassifier(). Model.addChild(classOrder) Create LifelinesĪfter all classes are created, you can now use IModelElementfactory to create some timelines. IClass classOrder = IModelElementFactory.instance().createClass() ĬtVisibility(IClass.VISIBILITY_PUBLIC) Model.addSubDiagram(sequence) Create Classesīefore creating any lifeline, you will need to create the corresponding class for every lifeline from IModelElementFactory. IModel model = IModelElementFactory.instance().createModel() Then, make the diagram a sub diagram of the model using IModel.addSubDiagram(). Once the diagram is created, create a model. IFrame rootFrame = sequence.getRootFrame(true) Create Model Retrieve root frame of the interaction IInteractionDiagramUIModel sequence = (IInteractionDiagramUIModel) diagramManager.createDiagram(IDiagramTypeConstants.DIAGRAM_TYPE_INTERACTION_DIAGRAM) Create blank diagramĭiagramManager diagramManager = ApplicationManager.instance().getDiagramManager() fontawesome5brands - different icons from Font Awesome 5 Brands specified by the unicode code points found here: fontawesome.The sequence diagram will be created by the plugin.įirst create a blank diagram using DiagramManager.createDiagram().fontawesome5regular - different icons from Font Awesome 5 Free regular specified by the unicode code points found here: /icons?d=gallery&s=regular&m=free.materialdesignicons - different icons from Material Design Icons specified by the unicode code points found here: fontawesome5solid - different icons from Font Awesome 5 Free solid specified by the unicode code points found here: /icons?d=gallery&s=solid&m=free.fontawesome - different icons from Font Awesome specified by the unicode code points found here: fontawesome.io/icons.The following special participant types exist.



 0 kommentar(er)
0 kommentar(er)
